আমি Bricks Builder থিমের জন্য একটি কাস্টম লগআউট সমাধান খুঁজছিলাম, যাতে WooCommerce লগআউট বাটন যোগ করা যায়। অনেক চেষ্টা এবং ভুলের পর—ChatGPT এবং DeepSeek-এর সাহায্য সহ—আমি শেষ পর্যন্ত একটি ফোরাম পোস্টের সাহায্যে সমাধান পেয়েছি। সেই পোস্ট থেকে অনুপ্রেরণা নিয়ে এবং ChatGPT-এর গাইডেন্সে এটি পরিমার্জন করে, আমি আমার কাস্টম WooCommerce “My Account” পেজের জন্য একটি সম্পূর্ণ কার্যকরী লগআউট বাটন তৈরি করতে সক্ষম হয়েছি।
আপনিও এটি করতে পারেন, এখানে ধাপে ধাপে সমাধান দেওয়া হল:
ধাপে ধাপে সমাধান
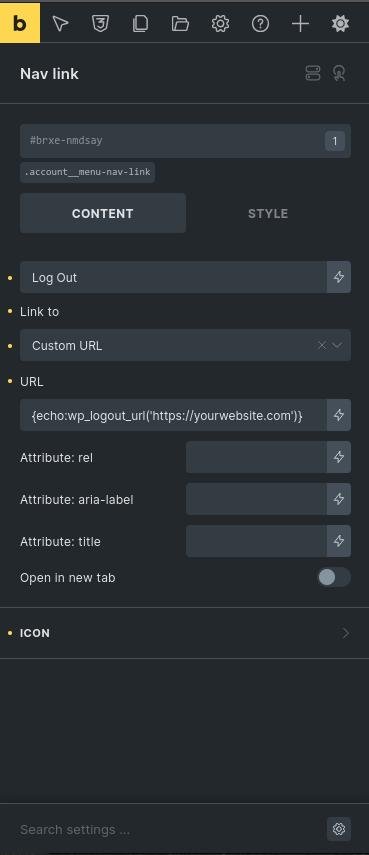
- Bricks Builder-এ লগআউট URL যোগ করুন
নিচের কোডটি ব্যবহার করে ডাইনামিকভাবে লগআউট URL তৈরি করুন, যাতে একটি কাস্টম রিডাইরেক্ট যুক্ত থাকে। আপনি এটি সরাসরি আপনার Bricks Builder নেভিগেশন বা বাটন এলিমেন্টে যোগ করতে পারেন।
হোম পেজে রিডাইরেক্ট করতে:
{echo:wp_logout_url('https://yourwebsite.com')}“My Account” পেজে রিডাইরেক্ট করতে:
{echo:wp_logout_url('https://yourwebsite.com/my-account')}এখানে https://yourwebsite.com এর পরিবর্তে আপনার ওয়েবসাইটের আসল URL ব্যবহার করুন এবং নিশ্চিত করুন যে লগআউটের পর ব্যবহারকারীকে সঠিক পেজে রিডাইরেক্ট করা হবে।
- এটি কিভাবে কাজ করে
WordPress-এরwp_logout_urlফাংশন একটি কাস্টম রিডাইরেক্ট URL প্যারামিটার হিসেবে গ্রহণ করে। হোম পেজ বা “My Account” পেজের মতো টার্গেট পেজ স্পষ্টভাবে উল্লেখ করে, আপনি নিশ্চিত করতে পারেন যে ব্যবহারকারী লগআউটের পর সঠিক পেজে রিডাইরেক্ট হবে।
- লগআউট বাটন টেস্ট করুন Bricks Builder-এ আপনার নেভিগেশন বা বাটন এলিমেন্টে লগআউট URL প্রয়োগ করার পর:
- বাটনের উপর হোভার করে নিশ্চিত করুন যে URL- এ সঠিক WordPress লগআউট অ্যাকশন যুক্ত হয়েছে।
- বাটনটি টেস্ট করুন এবং নিশ্চিত করুন যে এটি ব্যবহারকারীকে লগআউট করে এবং নির্দিষ্ট পেজে রিডাইরেক্ট করে কোনো 404 এরর ছাড়াই।

শেষ কথা
এই সমাধানটি Bricks Builder থিমে WooCommerce-এর জন্য কাস্টম লগআউট বাটন তৈরি করার সময় ভুল রিডাইরেক্ট বা 404 এরর সমস্যা সমাধান করে। ফোরামের গাইডেন্স এবং কাজের কোডের শেষ টুকরোটি দিয়ে, আমি সফলভাবে আমার কাস্টম “My Account” পেজে একটি ডাইনামিক লগআউট বাটন সংযুক্ত করেছি।
আপনার যদি একই ধরনের সমস্যা থাকে, উপরের ধাপগুলি অনুসরণ করুন, এবং খুব অল্প সময়েই আপনার WooCommerce সাইটের জন্য একটি সম্পূর্ণ কার্যকরী লগআউট বাটন পেয়ে যাবেন!
রিসোর্সঃ
https://developer.wordpress.org/reference/functions/wp_logout_url/





একটি মন্তব্য